Fernanda Thiesen — Web Developer

About me
With several years of hands-on experience in full-stack development, a strong focus on UI/UX, and a solid foundation in graphic design and marketing, I specialize in crafting beautiful and functional user interfaces using performant and reusable components.
In my most recent role at Milborne Group, I handled the continuous development and maintenance of a cutting-edge real estate sales web app. My responsibilities included bug resolution, code quality enhancement, user experience upgrades, and the addition of new features to align with evolving business demands. Learn more.
I am a Juno College of Technology graduate, specializing in web development, with over 20 years of experience in the field of web design. Additionally, I hold a Bachelor's Degree in Social Communications with a specialization in Marketing.
As a lifelong learner, I am always seeking out new opportunities to expand my knowledge and skills as a developer.
To learn more about my top talents, work style, and preferences, please visit my Plum Profile.
Skills & Portfolio
HTML 5
CSS 3
Sass
Material UI
JavaScript
jQuery
React JS
Graphql
MongoDB
Firebase
GitHub
GitLab
Git
REST API
Command line
Accessibility
Responsive design

ReactJS, Material UI, Vite, Firebase
Firebase Authentication Web App
A Firebase Authentication React app created with Vite. Projects are saved in the Firebase Database, profile pictures in the Firebase Storage and the app is deployed to Firebase Hosting via GitHub.
HTML, Sass, JS, React, Firebase
Popsipoll
An app built with React and Firebase where you can create your own poll and then share the link with anyone you’d like to take part in the poll. A group project developed with Cam, Jake and Melissa.


HTML, Sass, JS, React, Firebase, API
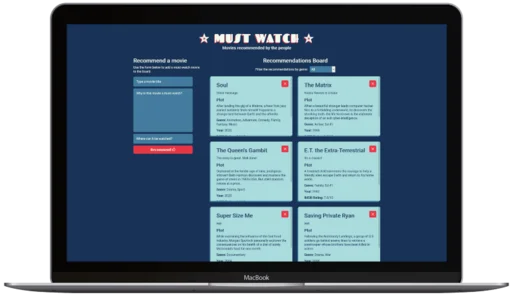
Must Watch
A movie recommendation app built with React, Firebase and the OMDb API.
HTML, Sass, JS, API
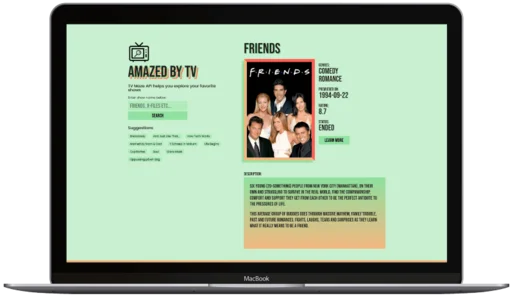
Amazed by TV
Amazed by TV is a one-page website created with JavaScript that connects to the TV Maze API and displays information about a chosen TV show. Pair programmed with Blaire.


HTML, CSS, JS, API
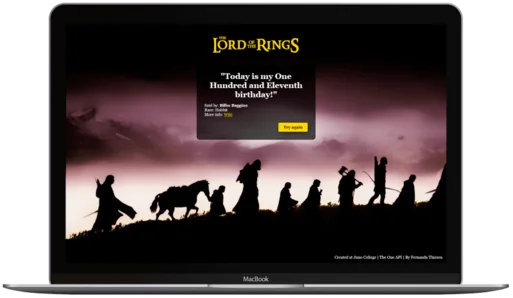
The Lord of the Rings Quotes
A one page website that connects to The One Api and displays quotes from the Lord of The Rings movies. The logo was built with the Ringbearer font and CSS, and it adjusts to fit smaller screens.
HTML, CSS, JS, jQuery
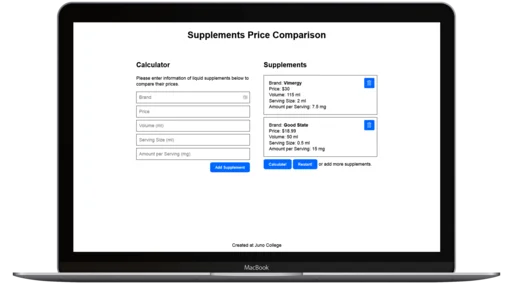
Supplements Calculator
A simple app created with JavaScript and jQuery that allows the user to compare prices of natural supplements.


HTML, CSS
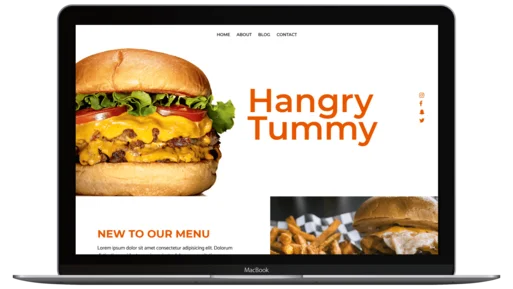
The Hangry Tummy
A one page PSD to HTML and CSS conversion project.
HTML, CSS, JS
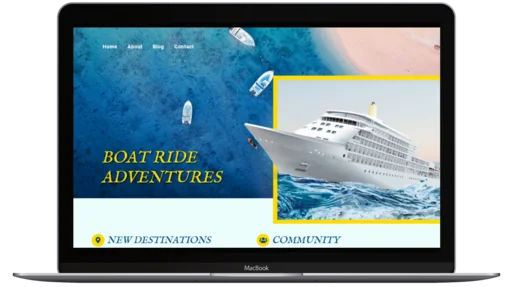
Boat-Ride Adventures
A multi-page PSD to HTML and SASS conversion project pair-programmed with Beatrice Duncan during Juno College's Immersive Bootcamp. It features a mobile menu created with JavaScript.


HTML, CSS
Build IQ
A responsive coming soon page designed and coded following brand identity guidelines.
- HTML
- CSS
- Sass
- Material UI
- JavaScript
- React.js
- Next.js
- GraphQL
- Prisma
- MongoDB
- Mongoose
- Apollo Server
- Firebase
- GitHub
- GitLab
- Git
- Rest API
- Command Line
- Responsive Design
Experience
Full-Stack Developer (Jun 2021 - Sep 2024)
Milborne Group
As a Full-Stack Developer at Milborne, I enhanced and maintained a real estate sales web app, where I resolved bugs, elevated code quality, enriched user experiences, and integrated new functionalities and features.
- Independently redesigned the entire application, consisting of over 500 files and 80,000 lines of code, utilizing Material UI styles in accordance with a newly established brand identity provided by a design agency. Bridged design gaps for areas that were not covered, ensured a seamless and consistent design throughout the app, centralized styles in a theme file supporting both light and dark modes, and created reusable styled components. See before/after screenshots.
- Meticulously created a reusable component utilizing Material React Table with added remote pagination, search, filter, and sort functionalities, increasing performance by approximately 437 times and reducing load times from 7 seconds to 16 milliseconds for a large dataset of over 10,000 contacts.
- Developed a reusable and performant autocomplete form field component optimized for loading and searching through over 10,000 brokers. The backend features a GraphQL resolver with MongoDB aggregation for dynamic full name concatenation and efficient filtering. Implemented pagination and sorting directly in the database, significantly reducing page loading times while delivering both sorted results and total match counts in a single query. On the frontend, designed an advanced autocomplete interface using React and Material-UI's TextField and Popper, tailored for enhanced usability with custom styles and keyboard accessibility. It includes a debounce mechanism for the search input to minimize server load and improve responsiveness. Integrated the IntersectionObserver to implement infinite scrolling, seamlessly loading additional data as the user scrolls. This approach, combined with the ability to cancel obsolete requests via the AbortController, ensures that the UI remains efficient and responsive to user interactions, even with large datasets.
- Designed and developed a feature that tracks opened emails using a tracking pixel embedded in the email's HTML. When an email is opened, this pixel triggers a GET request to the '/emailOpen' endpoint, retrieving a transparent GIF and transmitting key details via query parameters. The server processes these requests, updates the activity log, and records the email opening, providing essential real-time data to ensure purchasers have received their documents.
- Planned and developed an AWS Lambda function that executes daily late at night, connecting directly to MongoDB to collect and compile statistics on real estate transactions. This function assesses realtor performance by tracking metrics such as the number of units sold, worksheets submitted, and deals rescinded, providing insights over specific periods, including the last 7, 30, 90, and 365 days. These analytics assist in performance analysis and support strategic business decisions.
- Successfully upgraded the app to the latest versions of Node, React and Material UI, which involved handling significant breaking changes related to the React Hook Form library, MUI Date Component and Apollo Client.
- Successfully planned, designed, and developed features to automate new project setups, significantly cutting down on manual tasks and redirecting the development team’s focus to more strategic initiatives.
- Independently built a feature that allows admins to customize purchase and sale agreements by using unit and deal details as conditions to dynamically insert specific documents at designated points within the contract. This ensures each deal is fully customized.
- Actively and consistently proposed and implemented UI enhancements to boost visual experience and usability. This includes designing tables and chart reports that improved data analysis and visualization, thereby facilitating decision-making.
Editor-in-chief, Marketer, Web Designer (Mar 2009 - Present)
OiToronto / Self-Employed
- Developed the online magazine from scratch and reached a substantial average of 100,000 page views per month in 2016.
- Worked individually as a web designer, creating several designs over the years, always keeping a fresh look for the readers, as well as customized some ready-made WordPress themes to match the magazine’s brand guidelines.
- Engaged with several advertisers and partners, understanding their services, products and campaign goals to help them promote their businesses to the magazine’s audience and generate leads by putting together and delivering a promotion package including banner ads, paid content, landing pages, email marketing and social media marketing.
- Collaborated with volunteers and contributors as editor-in-chief, creating, assigning, writing, editing and proofreading content in Portuguese.
- Successfully published more than 1,500 pieces in Portuguese covering tourism, language schools, universities, colleges, high school programs, immigration, work, and culture.
Web Designer (Dec 1999 - Present)
Freelancer
- Engaged with hundreds of small business owners and managers, uncovering their needs and suggesting marketing and graphic design ideas as well as WordPress functionalities and website solutions within their budgets.
- Designed and customized WordPress themes to match the clients' brand guidelines, introduced plugins to make the websites more interactive, optimized them for SEO, and provided content updates and technical support.
- Worked both individually and with hosting support teams to troubleshoot WordPress and server issues for clients.
- Partnered with Fabrica Digital, a renowned Brazilian company known for developing a robust and secure CMS designed for large corporations, including national banks. Selected as their frontend developer for a prestigious project involving the creation of multiple websites for The National Archives of Brazil, an institution responsible for the management, preservation, and dissemination of federal government documents.
Education
Juno College Certificate (Nov 2020 - Mar 2021)
- Web Development Immersive Bootcamp
- Intro JavaScript Fundamentals
- Intro to Web Development
Bachelor’s Degree in Social Communications and Marketing (Aug 1995 - Jun 2001)
FACHA - Faculdades Integradas Hélio Alonso, Brazil
Technical School Certificate in Advertising (Aug 1996 - Jun 1997)
ETEC - Escola Técnica de Comunicação, Brazil
Contact
Let's chat!
Do you have any questions about my work, think I could be a good fit for a position or would like to collab in a project?
I would love to talk with you!
Download Resume (PDF)